How to embed a You Tube player in your blog post
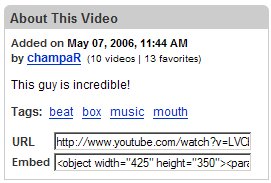
| Wow. Ever since I wrote a post about the You Tube site, I've been getting hit after hit from searches looking for some variant of "How do put a your-tube player on your blog?" So I figured I oughta answer the question. But first let me remind those of you who are new to web stuff - you can often learn how something was done by viewing the source of any web page. On FireFox, in the main menu, select View, and then Page Source. In IE - oh, figure it out, I'm not gonna open IE just to look... and remember, on a blog page you need to wade through all the sidebars and headers to see how something was done in a post. So you might want to search for a phrase in the post to get there quickly. You could search for Wow to find the player on this page, for example.  If you look at any video on You Tube - like this one - you will see on the right hand side of the page, next to the player, a box captioned "About this Video". It looks like this: The second line in that box is an Edit labeled Embed. In it will be a string of text that is the complete HTML code you need to embed this video on your log or website. If you click in here the entire string will be selected. Then use Ctrl-C to copy this text onto the clipboard. Now you just need to paste this text into your blog post. Careful: Do not copy it into your wysiwyg editor, but into the HTML view of the post. On Blogger, for example, click Edit HTML and paste it in there! Sizing the player: if you want to make the player smaller, change the height and width of the object and embed tags. Careful: change them both by the same proportion or your viewer will look warped! And change both places where the height and width occur. Prettying it up. If you want the text to wrap to the right of the player, like on this post, put div tags around the entire block of code and set the style to float:left. You will also want to set a margin, so the text is not sitting right on the player. So the whole thing, might look like this: <div style="margin: 4px; float: left;"><object height="235" width="285"><param name="movie" value="http://www.youtube.com/v/LVCb52iQrfo"><embed src="http://www.youtube.com/v/LVCb52iQrfo" type="application/x-shockwave-flash" height="235" width="285"></embed></object></div> This is the code I used to put the player on this post, where you can see some unusual percussion playing. Tags: nptech, youtube, video |




Comments on "How to embed a You Tube player in your blog post"
-
 Anonymous said ... (May 24, 2006 at 11:27 AM) :
Anonymous said ... (May 24, 2006 at 11:27 AM) :
-
 Michael Stein said ... (May 25, 2006 at 7:18 PM) :
Michael Stein said ... (May 25, 2006 at 7:18 PM) :
-
 Anonymous said ... (January 11, 2007 at 4:19 PM) :
Anonymous said ... (January 11, 2007 at 4:19 PM) :
-
 Admin said ... (February 10, 2007 at 4:28 PM) :
Admin said ... (February 10, 2007 at 4:28 PM) :
-
 newmediajude said ... (May 9, 2007 at 8:57 AM) :
newmediajude said ... (May 9, 2007 at 8:57 AM) :
-
 newmediajude said ... (May 9, 2007 at 8:58 AM) :
newmediajude said ... (May 9, 2007 at 8:58 AM) :
-
 Anonymous said ... (May 10, 2007 at 3:12 AM) :
Anonymous said ... (May 10, 2007 at 3:12 AM) :
-
 Anonymous said ... (October 9, 2007 at 6:47 PM) :
Anonymous said ... (October 9, 2007 at 6:47 PM) :
-
 Zoemonster said ... (October 24, 2007 at 8:15 AM) :
Zoemonster said ... (October 24, 2007 at 8:15 AM) :
-
 Paolo Mastrangelo said ... (February 4, 2008 at 2:30 PM) :
Paolo Mastrangelo said ... (February 4, 2008 at 2:30 PM) :
-
 Lexi said ... (February 18, 2008 at 11:08 PM) :
Lexi said ... (February 18, 2008 at 11:08 PM) :
-
 Esmeralda said ... (March 23, 2008 at 12:08 PM) :
Esmeralda said ... (March 23, 2008 at 12:08 PM) :
-
 Anonymous said ... (April 16, 2008 at 2:51 AM) :
Anonymous said ... (April 16, 2008 at 2:51 AM) :
-
 Anonymous said ... (September 9, 2008 at 4:19 PM) :
Anonymous said ... (September 9, 2008 at 4:19 PM) :
-
 GameCherry said ... (September 11, 2008 at 1:44 AM) :
GameCherry said ... (September 11, 2008 at 1:44 AM) :
post a commentThanks! It works great!
(except for the final DIV tag in your code... it should be a closing tag, i.e, /DIV ).
good eyes! fixed it.
That worked just perfectly. Thank you very much.
Thanks.
Surprised blogger help doesn't tell you how to do this.
Thanks for this. But what happened to the first jpg graphic on your homepage. It comes up as blank spot for me.
Thanks this is v. useful. But the first jpg on your page seems to have vanished
hey, thanks for posting this - i too found your blog by researching [ok, googling] "how to post youtube to blogger."
is it the same procedure for google videos?
I'm starting a 3-column Blogger blog and you helped me out with the whole dimension thing with YouTube videos. Thanks!
OMG
\
I DID it,,
leetle OLE non spatial moi!!
YAY
thank yew
SL
Michael, I have been trying to learn how to do this forever, and just gave up months ago. Spurred by a plea from a friend, who was also trying to learn, I found your blog doing a google search, and looked at your source code as directed, and read your post. Thank you so much, this was so easy!
Thank you so much for this!
Yep thanks for this
Thank you very much for sharing this, it works well in my Blog Spot :)
I really appreciate this snippet of code. Very useful and helpful to me. I'd been using tables to place a YouTube video and have text on the right, functional but not very elegant. This is much nicer!
Thanks!
Put text on the line after the div and it works great. Thanks so much.